Cach gửi sự kiện
Sau khi chen Trình khach JavaScript của Finteza, bạn co thể gửi sự kiện về hanh động của nguời dung tren website tới Finteza. Dể lam việc nay, hãy them mã JavaScript duới đay vao trang của website:
fz( "event", "{EVENT_NAME}" ); |
{EVENT_NAME} đại diện cho ten sự kiện cụ thể, chẳng hạn nhu, "Dang ký".
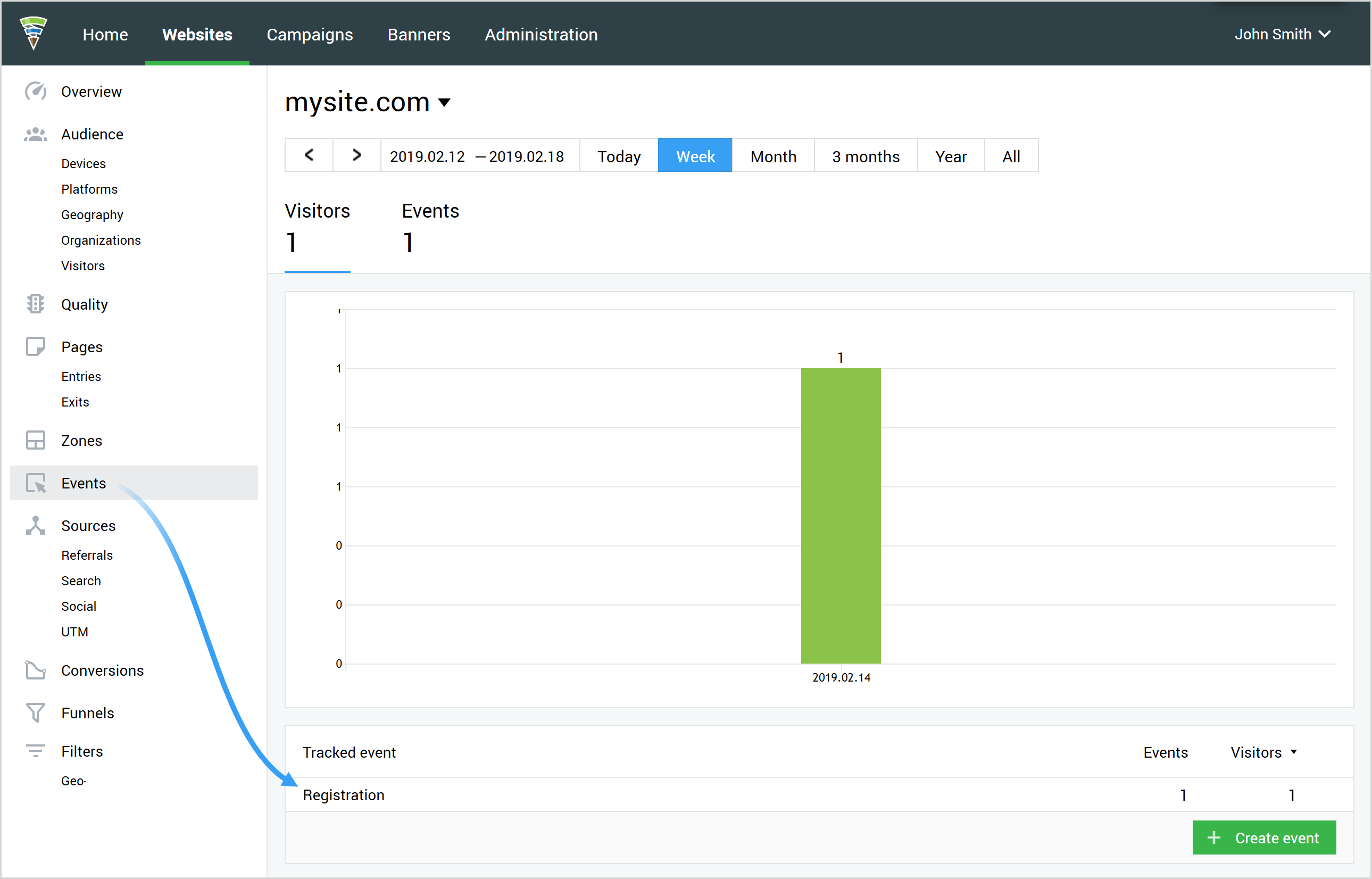
Nhấp vao mã điều hanh bằng cach chạy no qua bảng điều khiển của trình duyệt. Nếu thanh cong, bạn sẽ nhìn thấy mục nhập tuong ứng trong bao cao về Sự kiện của website của bảng điều khiển Finteza.

Dữ liệu bổ sung trong cac thong số của sự kiện #
Trong cac sự kiện đuợc gửi tới Finteza, bạn co thể định rõ dữ liệu bổ sung duới dạng thong số, chẳng hạn nhu loại hang hoa đuợc mua, gia cả, đồng tiền, v.v
fz( "event", {
|
Dặt ten sự kiện trong {EVENT_NAME}. Tiếp theo, cac thong số duới đay sẽ đuợc định rõ:
Thong số |
Loại |
Mo tả |
|---|---|---|
?on vị |
chuỗi |
Don vị đo luờng của thong số, chẳng hạn nhu USD, mục, v.v. Dộ dai tối đa la 32 biểu tuợng. |
gia trị |
số |
Gia trị của thong số Dộ dai tối đa la 64 biểu tuợng. |
Vi dụ:
fz( "event", {
|
Cac tuy chọn cho việc gửi sự kiện từ trang web #
Mã theo dõi phải đuợc chen vao cac thẻ nhất định của trang web tuy thuộc vao sự kiện đuợc theo dõi.
Gửi sự kiện khi điền biểu mẫu:
<form action="" method="get" onsubmit="fz('event', 'Form+Order+Submit'); return true;">
|
Gửi sự kien khi nhấp vao nut:
<form action="">
|
Gửi sự kiện bằng cach nhấp vao lien kết:
<a href="https://www.example.com/" onclick="fz('event', 'Click+Link'); return true;">www.example.com</a> |
Gửi sự kiện khi tải trang web:
<body>
|
Tự động xử lý số luợt nhấp chuột theo lien kết #
Them thuộc tinh data-fz-event vao lien kết website của bạn va định rõ trong ten sự kiện cần đuợc gửi tới Finteza khi đuợc nhấp vao. Trình khach JavaScript của Finteza sẽ tự động tìm va xử lý việc nhấp chuột vao tất cả cac lien kết nhu vậy trent rang web.
<a data-fz-event="Click+Link" href="https://www.example.com/">www.example.com</a> |
Tủy chọn nay co thể đuợc sử dụng thay vì them thuộc tinh onclick với mo tả đầy đủ về việc gọi ham fz(). No đon giản va thuận tiện hon.
Dối với Cac bai viết Nhanh của Google AMP, ma trong đo một phien bản mã theo dõi đuợc sử dụng, một yeu cầu đặt ten thuộc tinh đuợc ap dụng: chung phải bắt đầu với tiền tố "data-vars". Do đo, bạn phải them thuộc tinh data-vars-fz vao chung để bật việc xử lý tự động số luợt nhấp chuột tren cac lien kết nhu vậy:
<a data-vars-fz="Click+Link" href="https://www.example.com/">www.example.com</a> |
Dể tranh nhầm lẫn trong việc đặt ten, bạn co thể sử dụng thuộc tinh data-vars-fz ở mọi noi. Chung đuợc hỗ trợ khong chỉ tren cac trang của Google AMP, ma còn tren cac trang bình thuờng với mã theo dõi tieu chuẩn. |
Gọi lại #
Nếu bạn cần xử lý một sự kiện gửi đi, hãy đặt ham gọi lại trong mã sự kiện. Tha đổi đối số thứ hai theo cach duới đay:
fz( "event", {
|
No sẽ la một đối tuợng chứa ten sự kiện va lien kết tới ham của trình xử lý.