Hiển thị quảng cao
Nếu ứng dụng của bạn hiển thị quảng cao, bạn co thể chuyển toan bộ việc quản lý quảng cao tới Finteza. Cac chiến dịch quảng cao tren thiết bị iOS co thể đuợc phat động vừa đung luc va cho tất cả nguời dung cung một luc. Khong yeu cầu bất kỳ việc sửa đổi ứng dụng, chờ đợi xuất bản một phien bản mới trong App Store va cập nhật tất cả thiết bị nao.
Tren thực tế, bạn chỉ cần xac định cac khu vực quảng cao trong ứng dụng của mình, trong khi toan bộ việc quản lý nội dung, số liệu thống ke va chuyển đổi chi tiết khả dụng trong Finteza.
Mặc du cac quảng cao đuợc gọi la biểu ngữ trong Finteza, nhung chung khong bị giới hạn ở ảnh tĩnh va ảnh động GIF. Biểu ngữ la một đồ chứa co thể bao gồm nhiều loại nội dung khac nhau, bao gồm HTML5: trang đich, bang truyền, cửa sổ bật len, v.v.
Lớp FintezaBannerView chịu trach nhiệm tải về va hiển thị cac nội dung của biểu ngữ trong SDK. No bắt nguồn từ UIView khiến cho khong thể them no vao cấp bậc của loại ứng dụng iOS theo cach tieu chuẩn.
Tạo một khu vực quảng cao trong Finteza #
Truớc khi tạo một biểu ngữ trong ứng dụng, hãy cấu hình một khu vực quảng cao trong Finteza. No cho phep bạn quản lý cac nội dung của khối quảng cao.
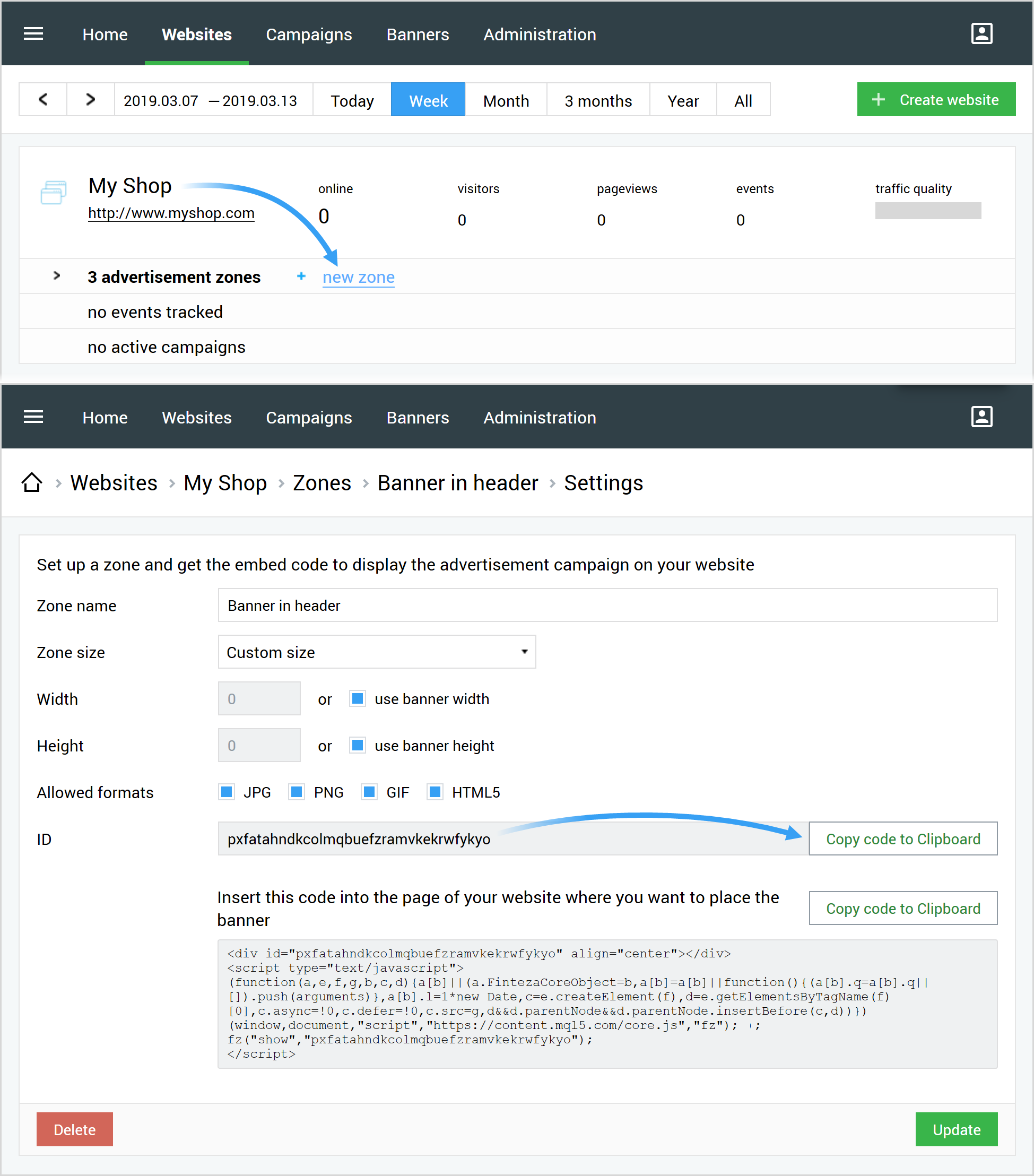
Truy cập phần Website của bảng điều khiển Finteza, tìm ứng dụng của bạn va nhấp vao "khu vực mới":
- Dặt ten va định dạng nội dung đuợc phep. JPG, PNG, GIF va HTML hiện đuợc hỗ trợ.
- Dặt kich thuớc khu vực nếu biết truớc hoặc chọn định tỷ lệ khu vực tự động.
- Luu thay đổi va sao chep ID của khu vực. No phải đuợc định rõ trong ứng dụng.

Tạo biểu ngữ trong ứng dụng #
Bạn co thể tạo một biểu ngữ qua Trình tạo Giao diện hoặc theo cach lập trình.
Trình tạo Giao diện
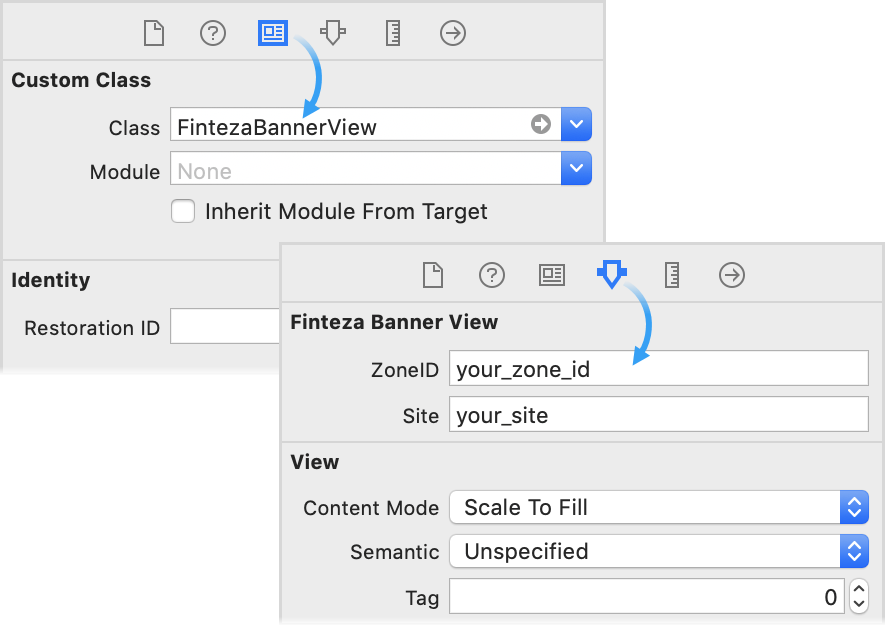
Tạo một phần tửi giao diện mới thuộc loại UIView. Dặt FintezaBannerView trong truờng Lớp Tuy chỉnh của thẻ "Trình kiểm tra nhận dạng". Dặt cac giới hạn cần thiết cho việc sắp đặt biểu ngữ.

Kich thuớc biểu ngữ co thể đuợc xac định dựa tren intrinsicContentSize. |
Theo cach lập trình
Sử dụng mã duới đay để tạo một biểu ngữ với cac kich thuớc nhất định:
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:bannerFrame]; |
Swift:
var banner = FintezaBannerView(frame: bannerFrame) |
Sử dụng mã duới đay để tạo một biểu ngữ chiếm toan bộ vung nhìn (Sử dụng Bố cục Tự động):
Objective-C:
FintezaBannerView *banner = [[FintezaBannerView alloc] initWithFrame:CGRectZero];
|
Swift:
let banner = FintezaBannerView(frame: .zero)
|
Khởi tạo #
Dặt ID của khu vực va địa chỉ website cho biểu ngữ.
Objective-C va Swift:
banner.zoneID = @"{ZONE_ID}";
|
Dối với {ZONE_ID}, hãy đặt ID khu vực quảng cao của Finteza. Trong {WEBSITE_URL}, hãy đặt ten ứng dụng hoặc miền website tuong ứng với khu vực.
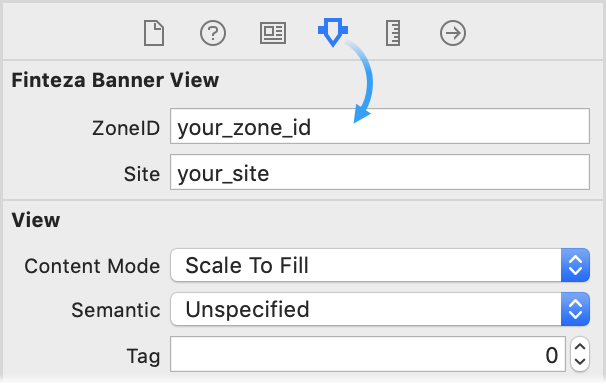
Những thong số nay cũng co thể đuợc đặt trong Trình tạo Giao diện. Dể lam việc nay, chọn đối tuợng lớp FintezaBannerView va vao thẻ "Trình kiểm tra thuộc tinh":

Tải về nội dung #
Gọi ra phuong thức tải để khởi chạy việc tải về nội dung.
Objective-C:
[banner load]; |
Swift:
banner.load() |
Bạn co thể định rõ một đối tuợng ủy nhiệm nhận thong bao về trạng thai tải về nội dung. Dể lam việc nay, đặt một đối tuợng triển khai giao thức trong thuộc tinh uOy nhiệm:
@protocol FintezaBannerViewDelegate <NSObject>
|
Chẳng hạn, một ủy nhiệm cho phep them chỉ biểu ngữ vao chế độ xem gốc sau khi nội dung đuợc tải về.
Xac định kich thuớc của biểu ngữ dựa tren intrinsicContentSize #
Nếu bạn sử dụng Bố cục Tự động, kich thuớc biểu ngữ co thể đuợc đặt dựa tren thuộc tinh intrinsicContentSize tieu chuẩn.
Dối với FintezaBannerView, intrinsicContentSize tuong đuong với gia trị đuợc đặt trong cai đặt khu vực trong Finteza. Kich thuớc của khu vực trở nen xac định ở giai đoạn yeu cầu biểu ngữ.
Nếu kich thuớc khu vực chinh xac khong đuợc định rõ ("Kich thuớc Tuy chỉnh, sử dụng chiều rộng\chiều cao biểu ngữ" đuợc đặt trong cai đặt khu vực), intrinsicContentSize đuợc xac định dựa tren nội dung của biểu ngữ đuợc tải len. Dối với cac biểu ngữ bằng JPG, PNG va GIF, đay la kich thuớc hình ảnh.
Phuong thức nay khong phu hợp với cac biểu ngữ HTML va thich ứng, vì khong thể xac định rõ rang kich thuớc nội dung cho chung. |
Xoay quảng cao #
Thời gian xoay quảng cao đuợc đặt bởi thuộc tinh rotationTime tinh bằng giay (gia trị mặc định la 10 phut). Dối với cac quảng cao xoay, phuong thức tải phải đuợc gọi ra mỗi lần chế độ xem gốc chứa biểu ngữ đuợc hiển thị (chẳng hạn, trong viewWillAppear). Việc nay khong dẫn đến cac yeu cầu mạng luới khong cần thiết cho đến khi thời gian đuợc định rõ trong thuộc tinh rotationTime hết hạn.
Objective-C va Swift:
banner.rotationTime = 60 // vòng xoay tren mỗi phut |
Dể tắt việc xoay, hãy đặt rotationTime = 0.
Thong số rotationTime phải đuợc định rõ truớc khi gọi ra phuong thức tải . |