Hiển thị quảng cao
Nếu website của bạn hiển thị quảng cao, bạn co thể chuyển toan bộ việc quản lý quảng cao tới Finteza. Việc nay cho phep bạn khởi chạy va dừng chiến dịch, cũng nhu them va xoa quảng cao khỏi vòng quay ma khong cần truy cập bảng điều khiển quản lý website.
Tren thực tế, bạn chỉ cần xac định cac khu vực quảng cao tren website của mình, trong khi toan bộ việc quản lý nội dung, số liệu thống ke va chuyển đổi chi tiết khả dụng trong Finteza.
Mặc du cac quảng cao đuợc gọi la biểu ngữ trong Finteza, nhung chung khong bị giới hạn ở ảnh tĩnh va ảnh động GIF. Biểu ngữ la một đồ chứa co thể bao gồm nhiều loại nội dung khac nhau, bao gồm HTML5: trang đich, bang truyền, cửa sổ bật len, v.v.
Tạo một khu vực quảng cao trong Finteza #
Truớc khi tạo một biểu ngữ tren website, hãy cấu hình một khu vực quảng cao trong Finteza. No cho phep bạn quản lý cac nội dung của khối quảng cao.
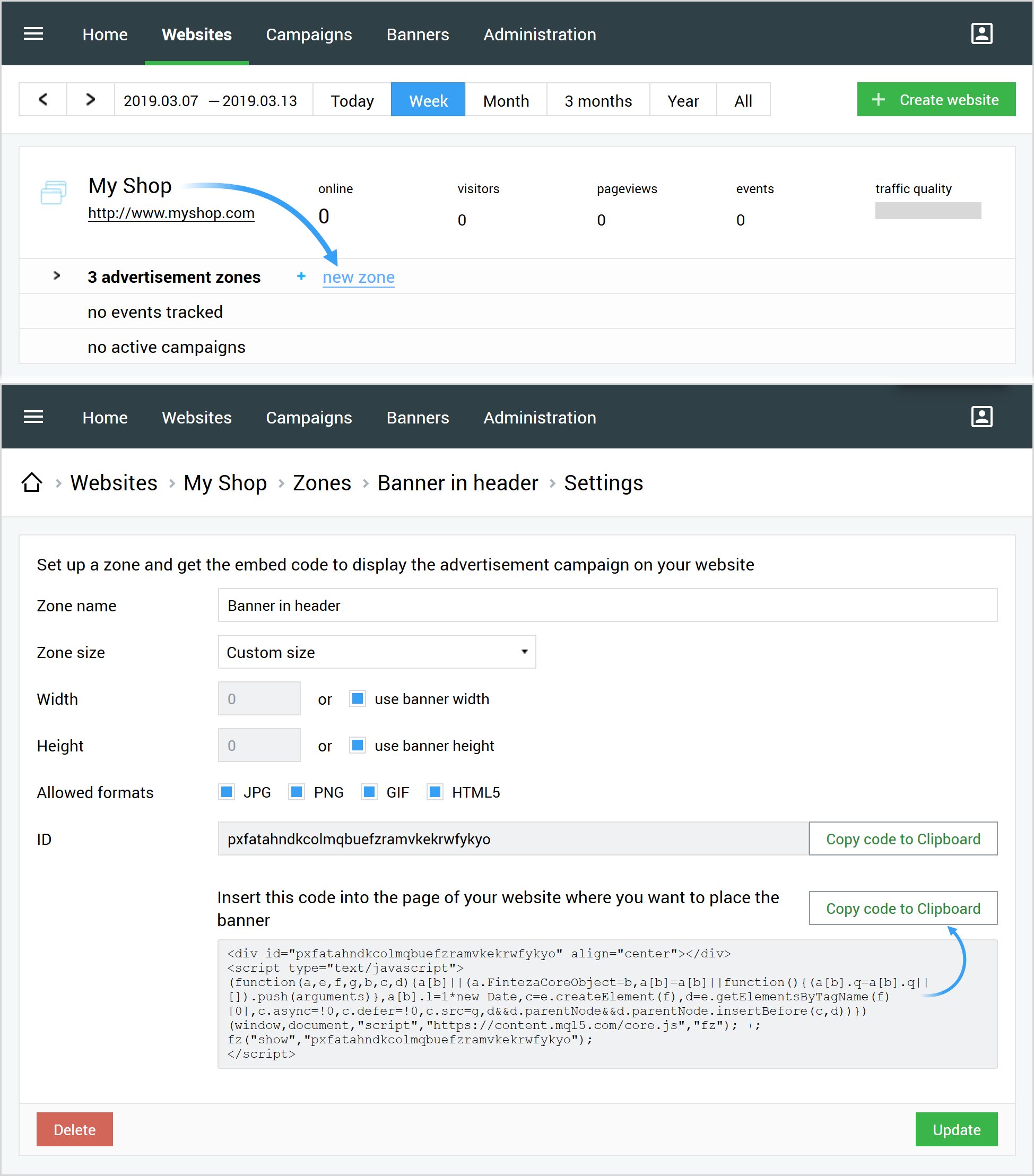
Truy cập phần Website của bảng điều khiển Finteza, tìm ứng dụng của bạn va nhấp vao "khu vực mới":
- Dặt ten va định dạng nội dung đuợc phep. JPG, PNG, GIF va HTML hiện đuợc hỗ trợ.
- Dặt kich thuớc khu vực nếu biết truớc hoặc chọn định tỷ lệ khu vực tự động.
- Luu cac thay đổi va sao chep mã HTML đuợc tạo ra của khu vực.

Tạo biểu ngữ tren một website #
Dan mã HTML nhận đuợc truớc đo vao trang tren website ở noi ma bạn cho la phu hợp. Vi dụ:
<html>
|
Cấu hình chiến dịch trong Finteza, tải len biểu ngữ va quảng cao sẽ xuất hiện tren website.
Khi sử dụng Chinh sach Bảo mật Nội dung #
Tieu chuẩn Chinh sach Bảo mật Nội dung đã đuợc thiết kế nhằm ngan chặn cac cuộc tấn cong co lien quan đến việc đua mã độc vao cac trang của website. Nếu bạn sử dụng chinh sach bảo mật nay, hãy them ngoại lệ cho website ma từ đo tập lệnh của Finteza đuợc tải về vao chuỗi với phần tuyen bố tuong ứng trong mỗi chan trang của trang web, chẳng hạn:
Chinh sach-Bảo mật-Nội dung: script-src 'self' content.mql5.com; |
Nếu khong, cac trình duyệt sẽ chặn việc tải core.js, qua đo vo hiệu hoa quảng cao.
Tang tốc độ tải về sử dụng X-DNS-Prefetch-Control #
Dể tang tốc độ tải về của tập lệnh Finteza đuợc sử dụng để quản lý quảng cao, bạn nen them lệnh X-DNS-Prefetch-Control vao đầu trang của tất cả cac trang tren website.
<meta http-equiv='x-dns-prefetch-control' content='on'>
|
No hiển thị vị tri của tập lệnh cho trình duyệt, để no co thể phan tich địa chỉ ngay lập tức (khi tải về trang web) ma khong cần danh thời gian cho việc đo khi tải về bản than tập lệnh.