Показ рекламы
Если на вашем сайте показывается реклама, вы можете перенести все управление ей в Finteza. Это позволит запускать и останавливать кампании, а также добавлять и убирать объявления из ротации без доступа к панели управления сайтом.
Фактически, на вашем сайте будут только определены места для отображение рекламы, а все управление содержимым, подробная статистика и конверсии будут доступны в Finteza.
В Finteza все рекламные объявления называются баннерами, но это не означает, что вы ограничены статичными изображениями и GIF-анимацией. Баннер — это контейнер для любого содержимого, в том числе HTML5: лендинги, карусели, всплывающие окна и т.д.
Создание рекламной зоны в Finteza #
Прежде чем приступить к созданию баннера на сайте, настройте рекламную зону в Finteza. Она предназначена для управления содержимым рекламного блока.
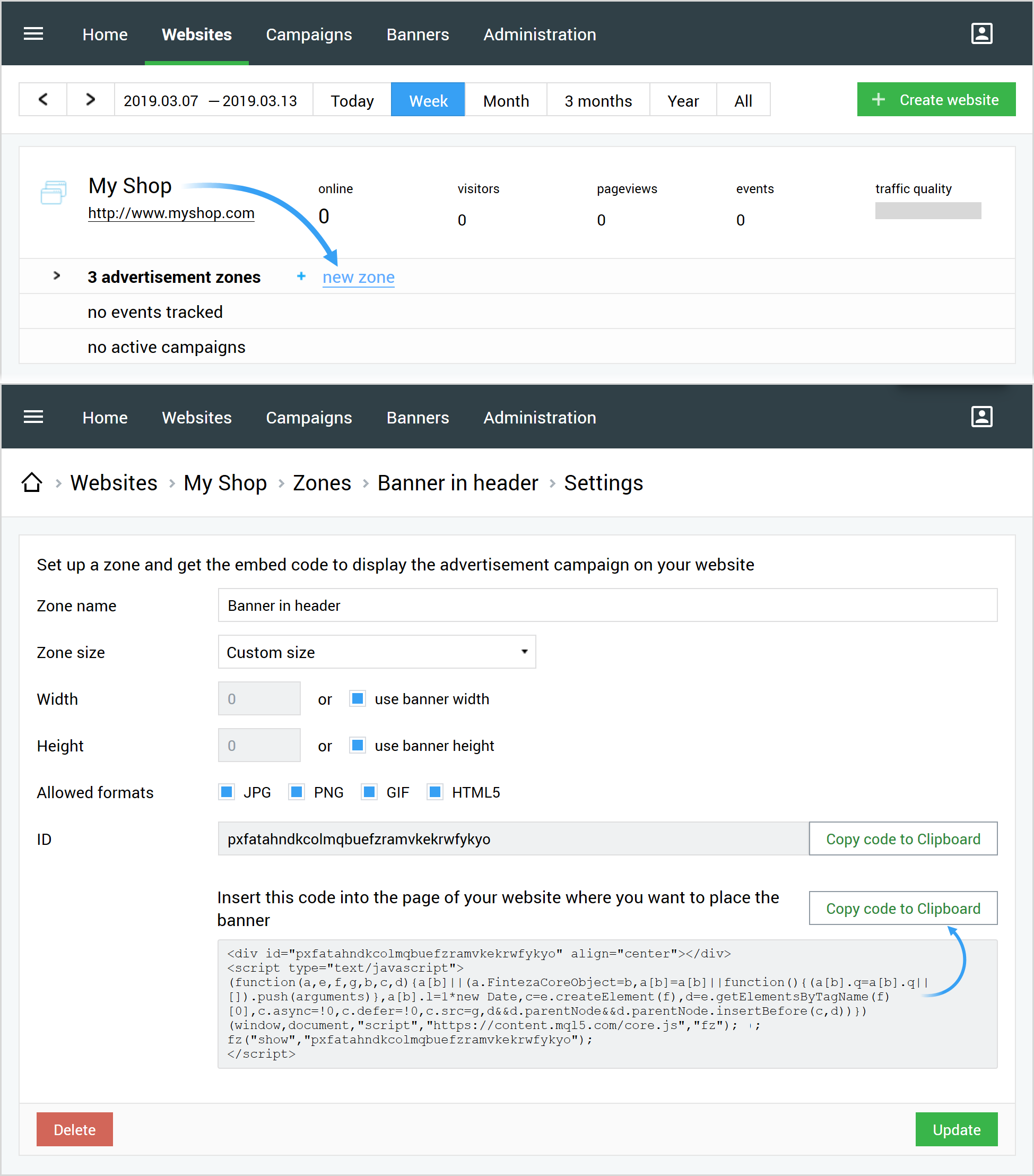
Перейдите в раздел "Сайты" в панели Finteza, найдите ваше приложение и нажмите "Добавить зону":
- Задайте название и разрешенные форматы контента. На данный момент поддерживаются JPG, PNG, GIF и HTML.
- Укажите конкретные размеры зоны, если они заранее известны, или выберите автоматическое масштабирование по размеру контента.
- Сохраните изменения и скопируйте сгенерированный HTML-код зоны.

Создание баннера на сайте #
Вставьте ранее полученный HTML-код в нужное место на странице вашего сайта. Например:
<html>
|
Далее настройте кампанию в Finteza, загрузите баннеры и реклама появится на сайте.
Если вы используете Content Security Policy #
Стандарт Content Security Policy предназначен для предотвращения некоторых видов атак на сайт, связанных с внедрением вредоносного кода в его страницы. Если вы используете эту политику безопасности, то в заголовок каждой страницы в строку с соответствующим объявлением добавьте исключение для сайта, с которого загружается скрипт Finteza. Например:
Content-Security-Policy: script-src 'self' content.mql5.com; |
В ином случае браузеры будут блокировать загрузку core.js, и рекламные объявления отображаться не будут.
Ускорение загрузки через X-DNS-Prefetch-Control #
Для ускорения загрузки скрипта Finteza, который используется для управления рекламой, рекомендуем добавить в заголовок всех страниц сайта инструкцию X-DNS-Prefetch-Control:
<meta http-equiv='x-dns-prefetch-control' content='on'>
|
Она указывает браузеру расположение скрипта, чтобы он мог выполнить резолвинг адреса сразу (при загрузке страницы) и не тратить на это время в момент непосредственной загрузки скрипта.