Finteza에서 이벤트를 구성하는 방법은?
마케팅 리소스
웹사이트 또는 애플리케이션 상의 모든 사용자 작업은 Finteza에서 이벤트로 추적이 가능합니다. 눈여겨보고 싶은 활동에 대한 추적을 생성해 이벤트를 등록할 웹사이트의 정확한 위치에 붙여 넣으세요. 예를 들면, 계정 등록, 이메일 뉴스레터 구독, 데모 계좌 개설, 거래 플랫폼
다운로드 및 그 외 다양한 전환 버튼을 추적할 수 있습니다. 추후, 해당 이벤트는 단계별 전환 퍼널 분석에 사용 가능하기 때문에 리드 손실 포인트를 감지하고 광고 캠페인을 타겟팅 할 수 있습니다.

이벤트 생성 방법은?
우선, Finteza에 로그인 하세요. 그리고 웹사이트에 Finteza 추적 코드가 있는지 확인하세요. 추적 코드가 없으면, 이벤트 추적이 작동하지 않습니다.
동일한 이름의 메뉴 섹션에서 귀하의 웹사이트를 찾으세요. 추적한 이벤트 목록으로 커서를 옮긴 뒤 나타나는 링크를 클릭하세요:

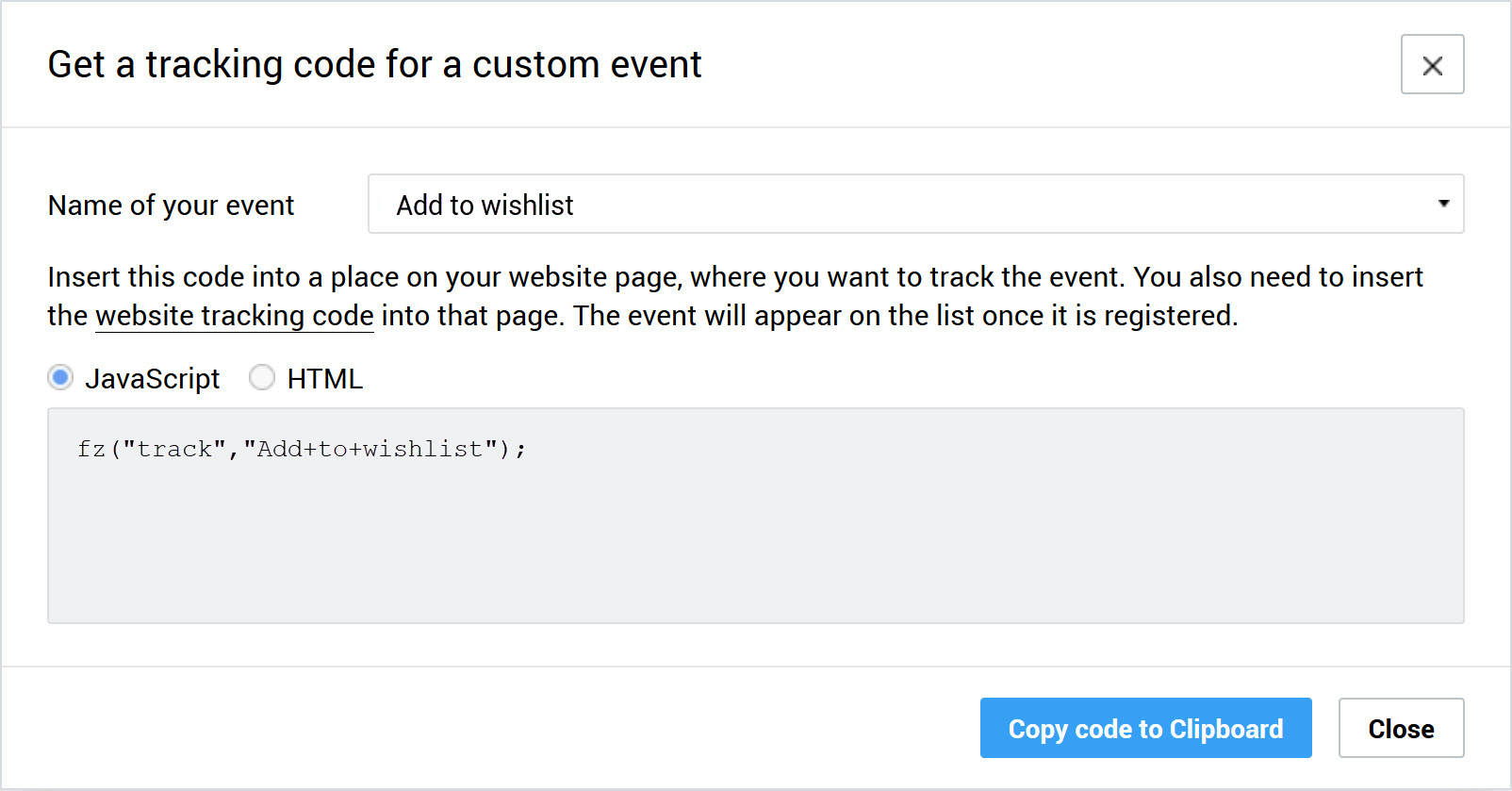
마법사에서 이벤트 이름을 명시하고 추적 유형을 선택하세요. HTML 트랙이 트랙을 설치한 웹페이지가 로드될 때 이벤트를 등록합니다. 예를 들면, 웹 양식을 열 때 이벤트가 등록되도록 할 수 있습니다. 자바스크립트 추적은 링크 또는 버튼에 설정되며 클릭 시 활성화됩니다.

생성된 이벤트 코드를 복사하세요.
웹 페이지의 소스 코드에 이벤트 코드를 입력하는 방법은?
1. 양식 작성 시 이벤트 전송:
... <form action="" method="get" "fz('track', 'Form+Order+Submit'); return true;"> ... </form> ...
2. 버튼 클릭 시 이벤트 전송:
<form action=""> ... <input type="button" "fz('track', 'Form+Order+Submit'); return true;" value="Order" /> </form>
3. 링크 클릭 시 이벤트 전송:
... <a href="/account/open-demo" "fz('track', 'Open+Demo+Account'); return true;">다운로드</a> ...
4. 웹페이지 로딩 시 이벤트 전송:
<body> ... <script type="text/javascript"> fz("track","Page+Order+Load"); </script> ... </body>
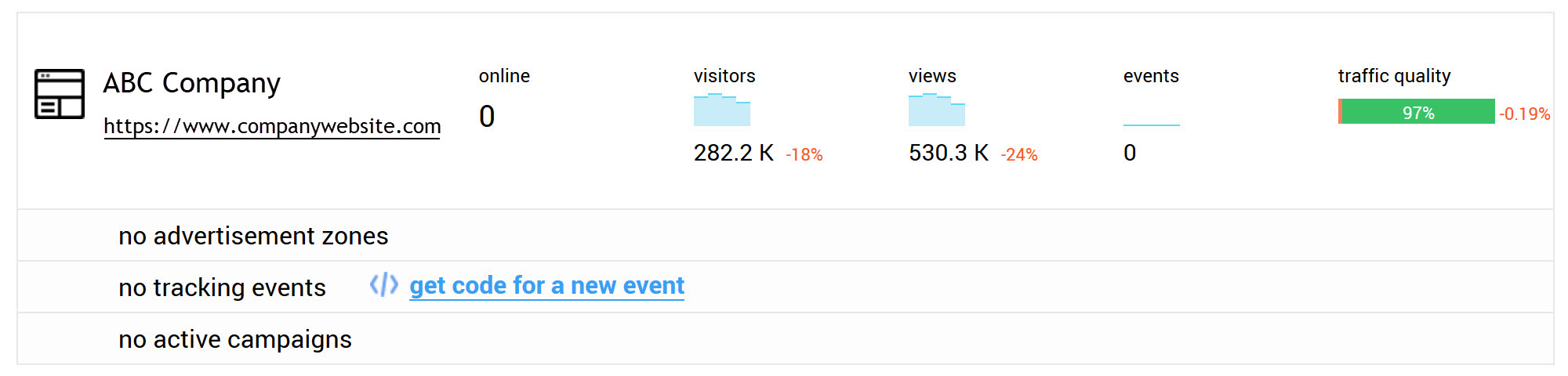
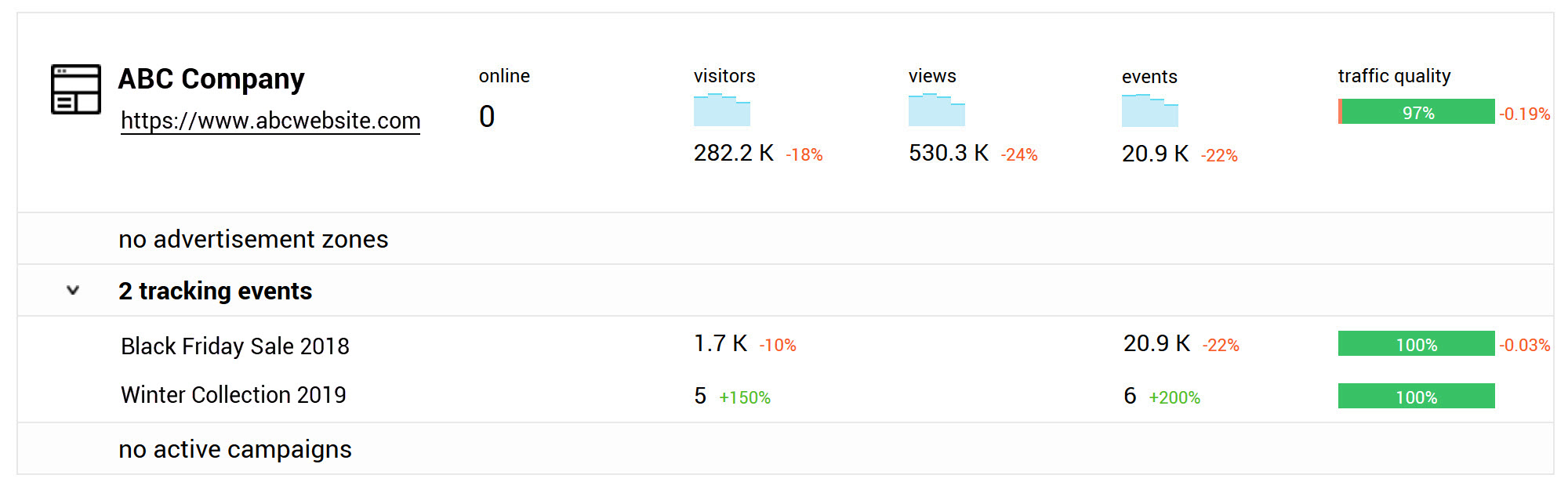
추적 코드가 삽입된 버튼을 누르거나 웹 페이지를 열어 처음으로 활성화 되면 이후 Finteza에 신규 이벤트가 나타납니다. 추적을 확인하려면, 직접 테스트 작업을 실행해보길 권장합니다 — 결과는 Finteza에서 즉시 확인 가능합니다. 웹사이트 이름 하단에서 추적한 이벤트 목록의 간략한 통계를 확인하세요:

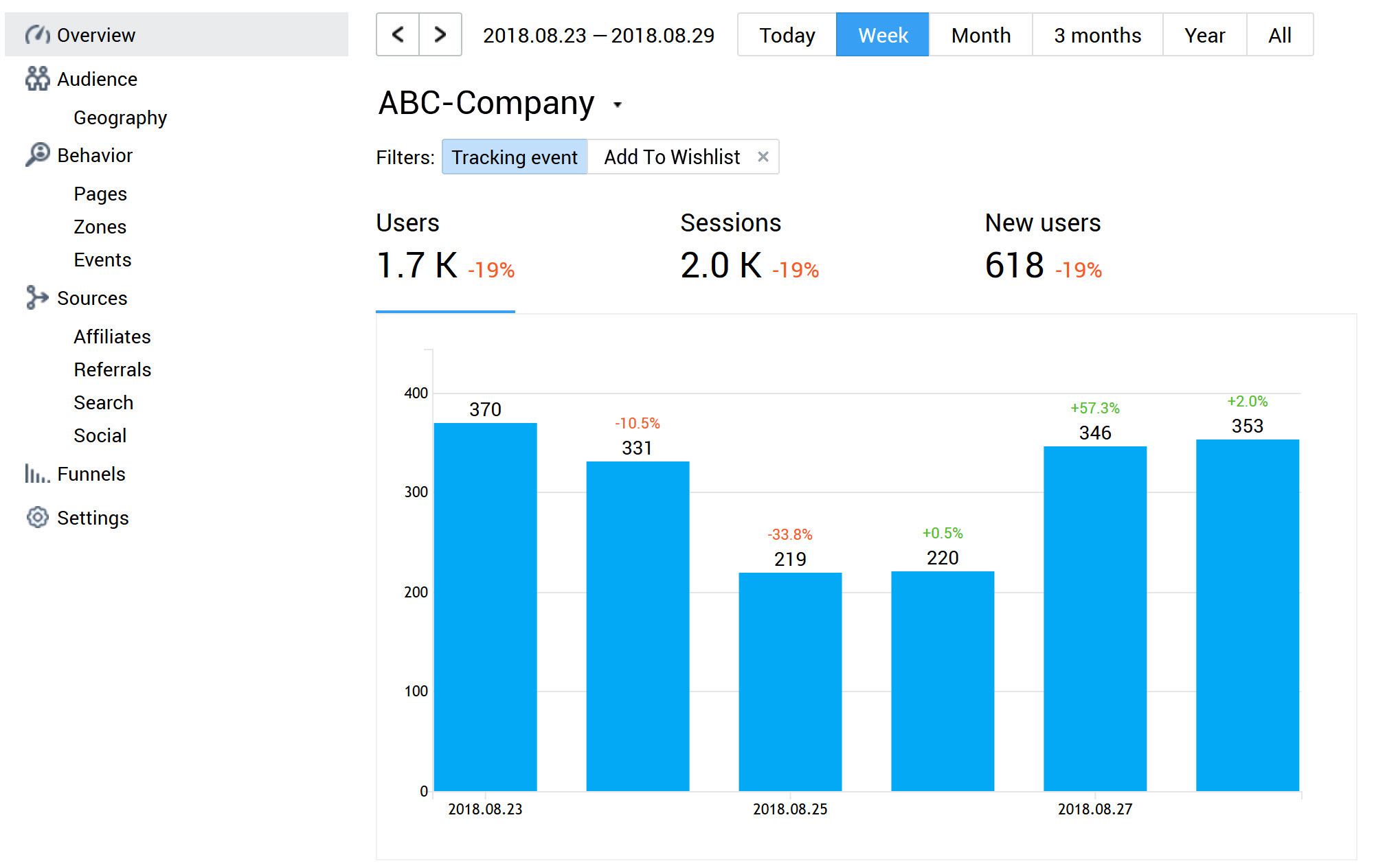
이벤트 이름을 클릭하면 상세한 보고서가 제공됩니다. 패널의 좌측 메뉴를 이용해 보고서 항목을 변경하세요:

이벤트 기반 전환 퍼널을 구축하는 방법은?
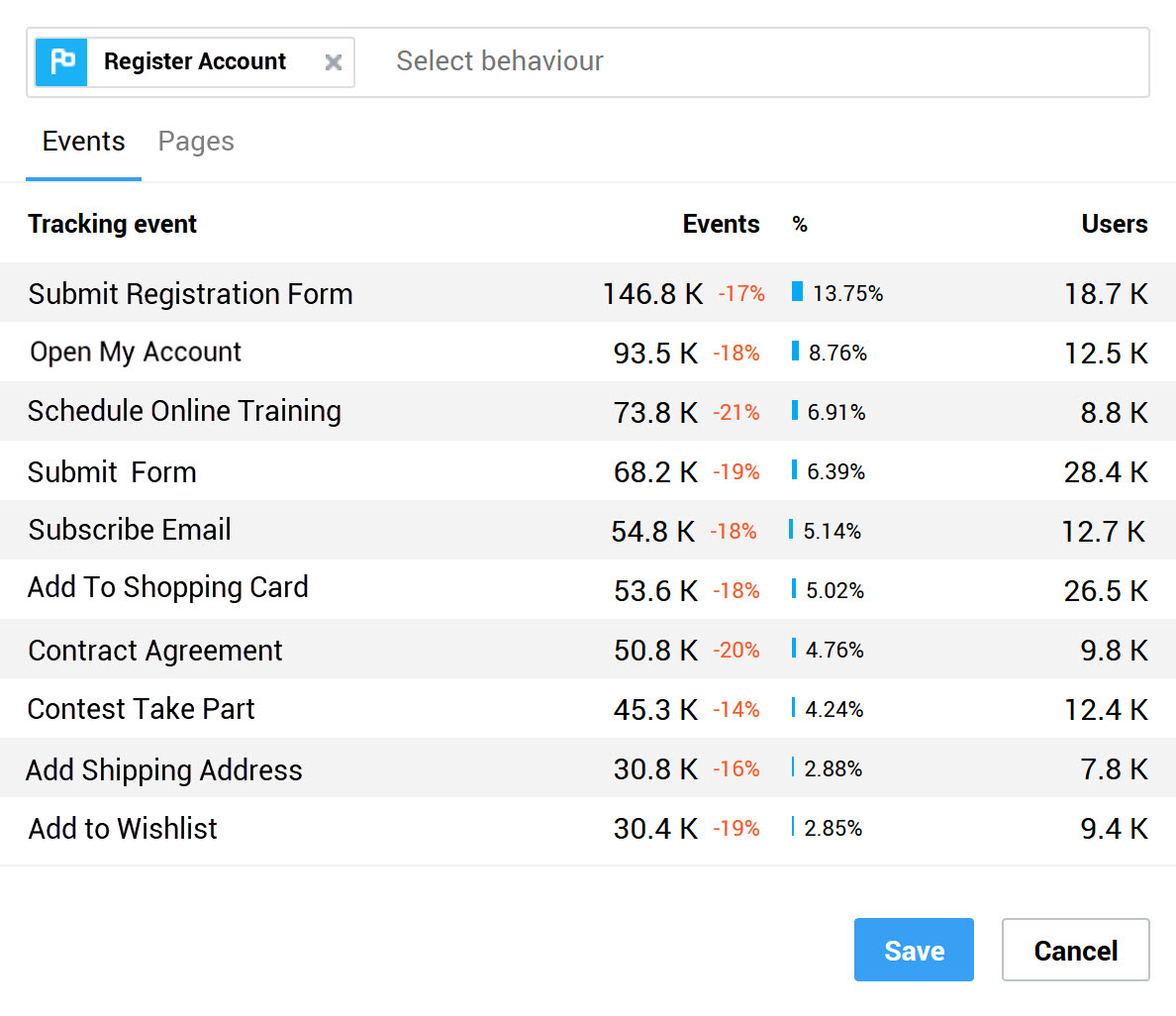
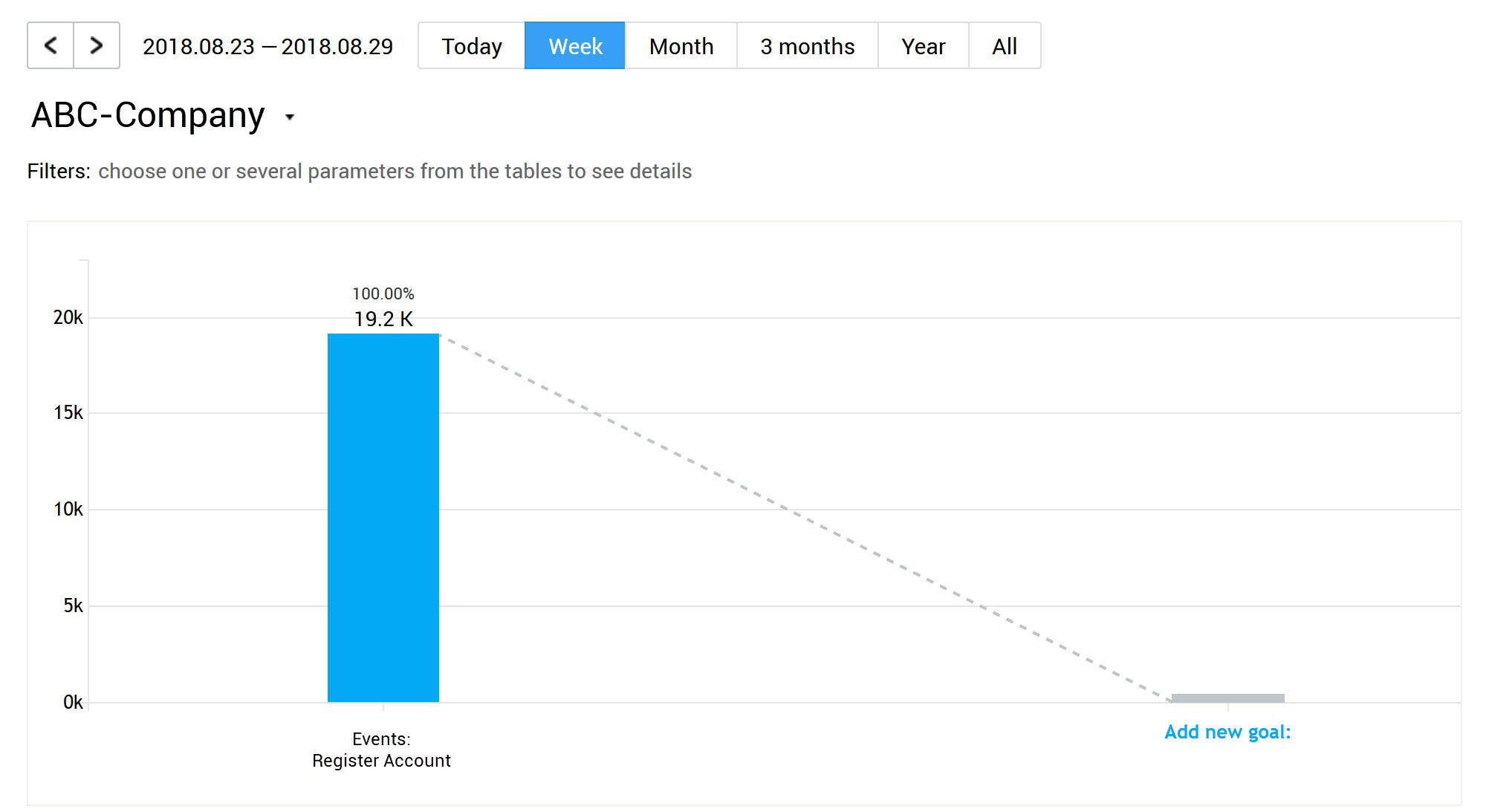
웹사이트 보고서의 하위 섹션에 있는 퍼널을 여세요. 초록색으로 표시된 "목표 추가" 버튼을 클릭하고 이벤트 탭에서 필요한 이벤트를 클릭하세요. 이후 클릭하여 저장하세요.

Finteza가 퍼널의 첫 번째 단계를 구축합니다. 동일한 방법으로 남은 이벤트를 추가하세요.

분석 퍼널의 세부 정보는 개별 아티클로 제공됩니다.
Finteza에 로그인하셔서 웹사이트에 이벤트 추적을 설정하세요.