Fintezaに広告ゾーンを追加する方法は?
マーケティングリソース
Finteza の広告ゾーンは、ウェブサイトやアプリケーションに広告を表示するために使用します。 広告ゾーンは、バナー、ランディング ページ、その他の素材などの広告コンテンツが表示される Web ページ レイアウト内の場所です。 広告ゾーンを作成すると、一意の JavaScript コードが生成されます。 このコードは、別々の HTML ページまたは Web サイトのマスター テンプレートに挿入できます。 ゾーンをサイトに追加すると、広告キャンペーンパラメータでゾーンを選択できるようになります。

広告ゾーンを作成するには、次の簡単なステップに従います。
- Fintezaにログインします。
- [Web サイト] セクションであなたの会社のサイトを選択します。 システムにまだ登録されていない場合は、目的のWeb サイトを追加します。
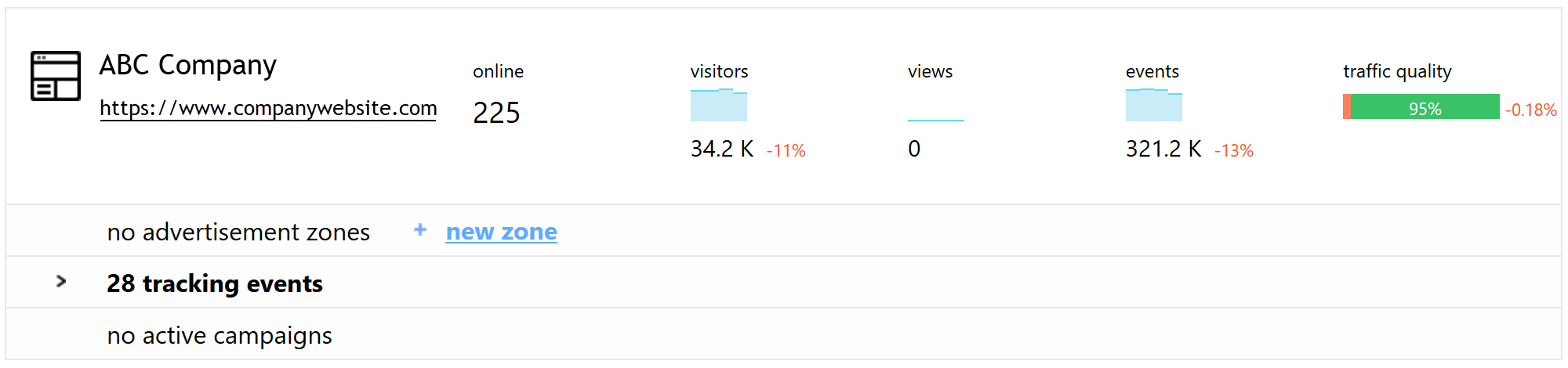
- ウェブサイト名の下にある広告ゾーンの行の上にカーソルを合わせると、"新しいゾーン" リンクをクリックします。

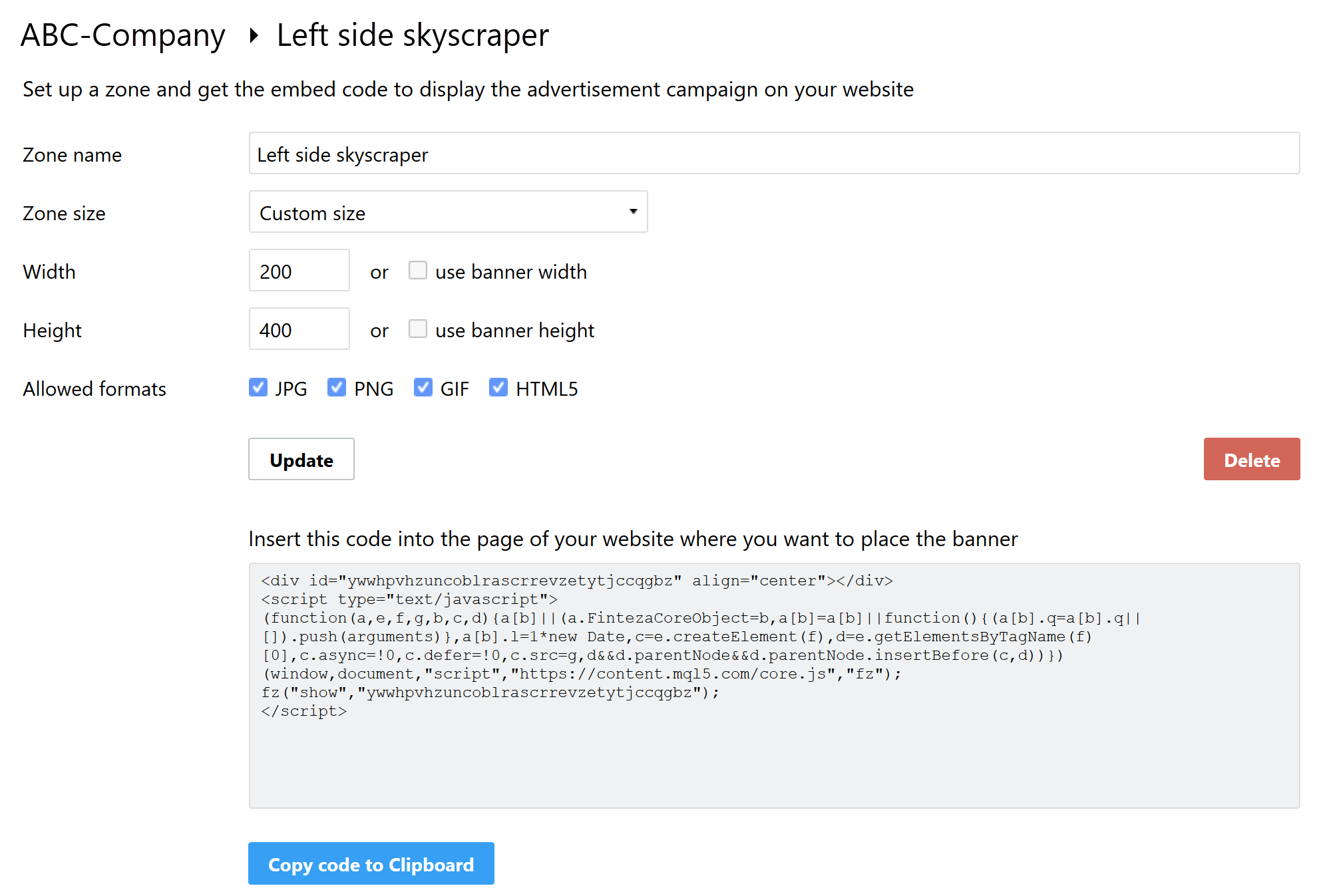
- ウィザード ウィンドウでゾーン名をインプットし、ドロップダウン リストから広告フォーマットを選択します。 このリストは、最も人気のある広告フォーマットを備えています。 または、"カスタムサイズ" オプションを選択して、カスタム
サイズを持つゾーンを作成することもできます。 サイト テンプレートに固定された配置を持たない広告を表示するゾーン (ランディング ページ、ポップアップ、フローティング アイテムなど) が必要でしょうか。
広告素材のサイズに応じて自動ゾーンスケーリングを有効にするには、オプション "バナー幅" と "バナーの高さ" を確認します。
- Web サイト テンプレートに固定配置されているゾーンには、アダプティブ サイズ オプション (バナーの幅を使用し、バナーの高さを使用) を使用しないでください。
大きなブロックを追加すると、広告ゾーンが拡張されるため、ページレイアウトがゆがむ可能性があります。
- このゾーンに表示されるバナーの正確な幅と高さを指定します。 バナーのサイズがゾーンサイズと異なる場合は、バナーを追加しないでください。 バナーはゾーンの幅全体を使用し、配置の高さに影響を与えます。
例:
ソースバナー: 414*80
800*80のエリアに表示されたバナーサイズ414*80(灰色で表示)。 バナーの長さがほぼ 2 倍に増加し、高さ (147 ピクセル) が広告ゾーンに収まりません。

- Web サイト テンプレートに固定配置されているゾーンには、アダプティブ サイズ オプション (バナーの幅を使用し、バナーの高さを使用) を使用しないでください。
大きなブロックを追加すると、広告ゾーンが拡張されるため、ページレイアウトがゆがむ可能性があります。
- ゾーンを作成するには、"トラッキングコードを保存して取得"をクリックします。
![[保存] をクリックし、トラッキング コードを取得してゾーンを作成します。 [保存] をクリックし、トラッキング コードを取得してゾーンを作成します。](/c/17/0/zone_dimensions_en.png)
- 生成されたゾーン コードを持つウィンドウが開きます。 クリップボードにコードをコピーを押してコードをコピーします。 ゾーン パラメータを変更するたびに新しいコードが生成されることに注意してください。

- 生成されたコードを目的の HTML ページまたはマスタ テンプレートに挿入します。
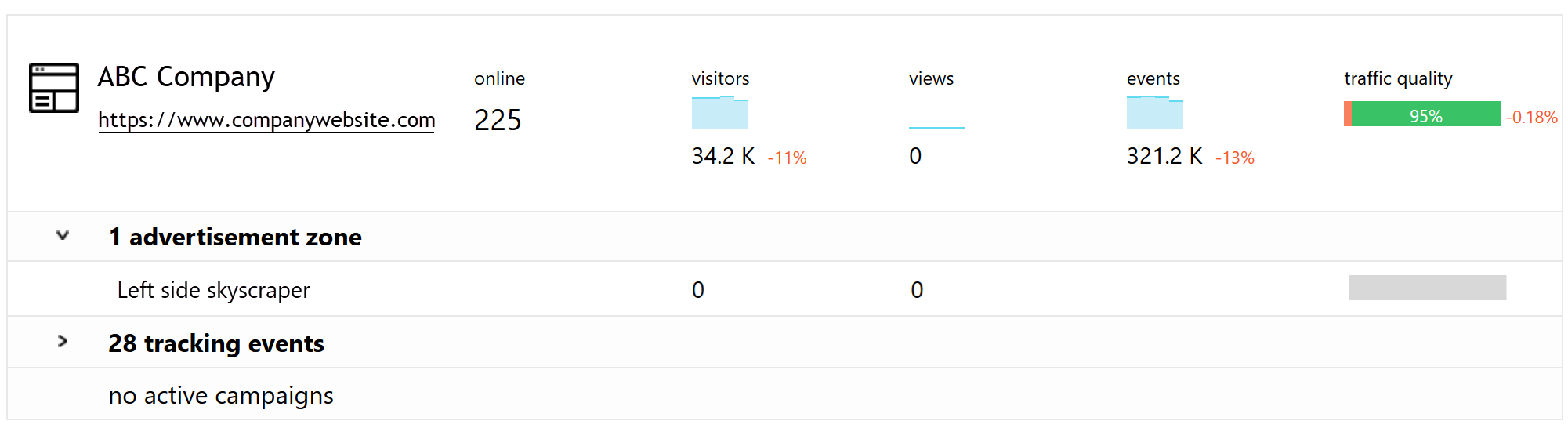
新しいゾーンのステップ 1 ~ 5 を完了します。 [Web サイト] セクションのサイト名の下に、使用可能なすべてのゾーンの一覧が表示されます。

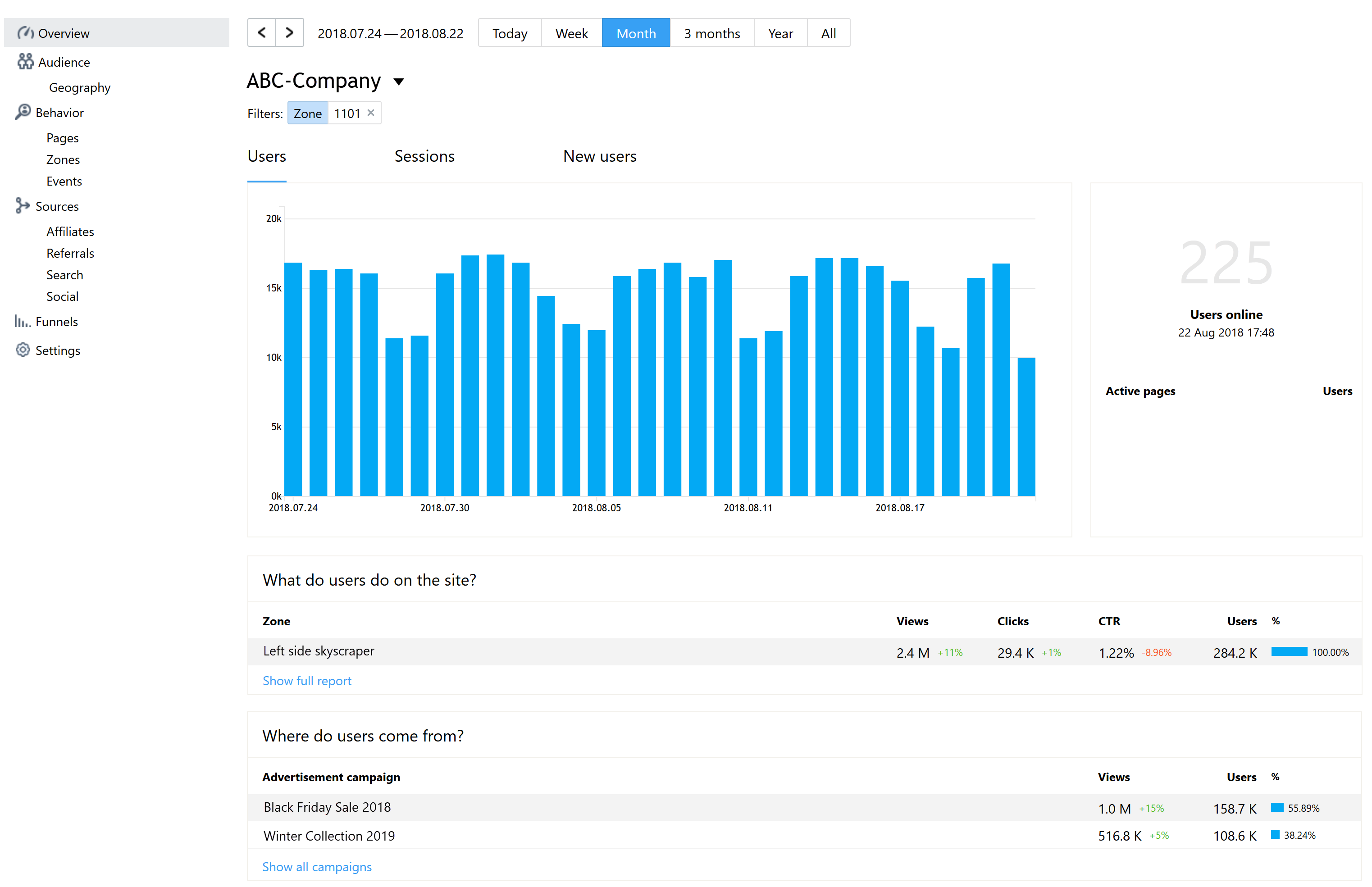
Finteza は、広告キャンペーンを開始した直後からゾーンに関する統計の収集を開始します。 リスト内のゾーン名をクリックすると、ビュー、クリック、CTRに関する一般的な情報が表示されます。

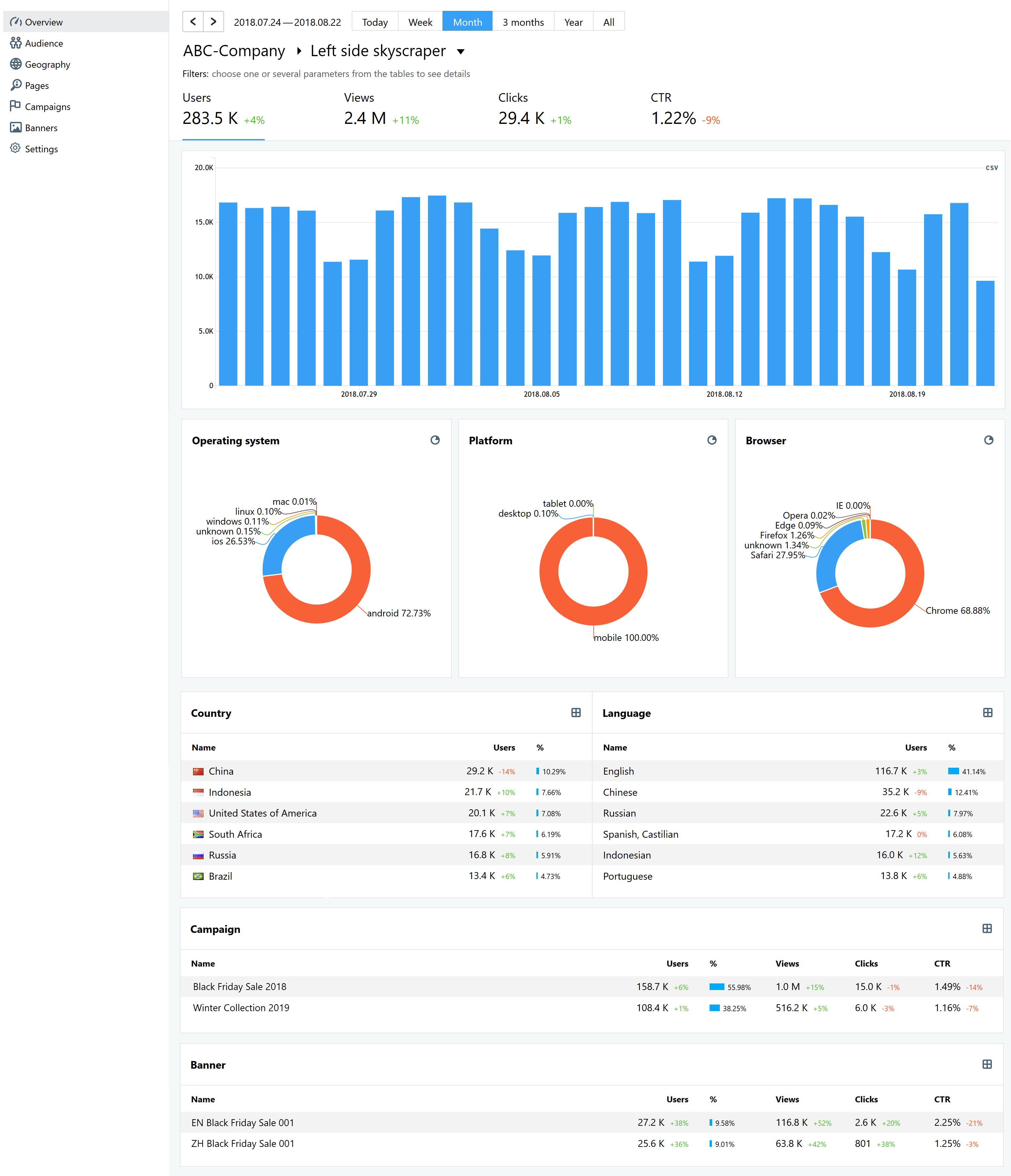
ゾーン名にカーソルを合わせ、チャートアイコンをクリックすると、ユーザーのデバイス、言語、地域的ポジション、およびアクティブなキャンペーンやバナーに関する詳細なレポートが表示されます。

広告キャンペーンやバナーの作成方法を説明する別の記事を公開します。
Finteza にログインし、ウェブサイトやサードパーティのリソースに広告を掲載するゾーンを作成します。


